アフィリエイトサイトを設置するにあたり、非常に注意すべきはスマホ(スマートフォン)での見え方です。
案外、というか半数以上がスマホからのアクセスな感じ。
私自身、スマホを持っていないので、確認したくても無理。
だと思っていましたが、実はスマホがなくても、パソコンからスマホ画面が確認できる方法がありました!
※2018年9月21日追記
Contents
グーグル クローム(Google Chrome)を利用して、スマホ画面確認
パソコンでスマホ画面を確認するためには、Google Chrome(グーグルクローム)を使用します。
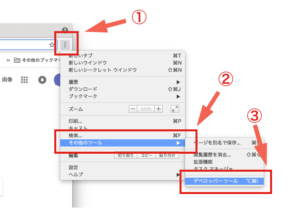
グーグルクロームのURLが表示されている部分の星マークの右横に縦に三つ点があるアイコンがあります。
これをクリックして、その中の「その他のツール」を選択し、
その次に「デベロッパーツール」を選択します。

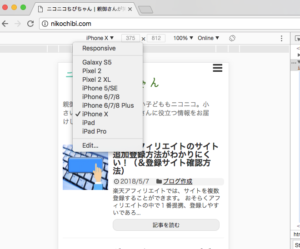
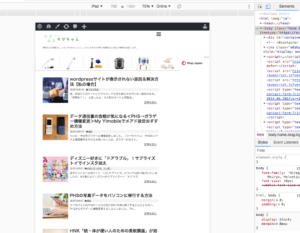
そうすると、グーグルクロームの画面がこうなります。

左側がスマホ画面、右側にコードが羅列されています。
左側の「iPhone X」のところを押すと、主要スマホの名前が書かれています。
どれかを選択すると、そのスマホで見ているのと同じ画面が表示されます。

左側のスマホ画面上でも操作は可能です。
ただし、マウスのポインタが矢印(→)ではなく黒丸(●)になります。
超簡単にスマホ画面をパソコンで確認する方法があった(追記)

追記しますが、WordPressやCSSの構造を勉強していたら、なんだGoogle Chrome使わなくても簡単にスマホ画面をパソコンで確認する方法がありました。
ただし、Google Adsenseの表示は確認できませんのでご了承ください。
Google ChromeでもサファリでもブラウザはなんでもOK!
パソコンでブラウザ立ち上げて、表示したいサイトにアクセスして、ウインドウの横幅を最小限に縮めるだけです。
大抵のサイトは、パソコン表示とスマホ表示の切り替えをウインドウの横幅がどれくらいかによって判断しています。
なので、スマホで見たり、クロームのデベロッパツールをわざわざ使わなくても、表示いているウインドウの横幅をスマホ画面の横幅に縮めるだけでパソコン上でも確認できます。
タブレット画面を確認
タブレット画面を確認したい場合は、横幅はだいたい980px〜1000pxくらい未満768px以上。

こちらはクロームのデベロッパーツール使用での「iPad」画面

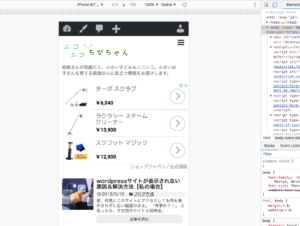
スマホ画面を確認
スマホ画面を確認したい場合は、横幅を768px未満にする。

こちらはクロームのデベロッパーツール使用画面。

ウインドウの横幅を縮めるだけでスマホ画面になっています。
でも、大抵の表示をすぐにパソコンでウインドウの横幅を調節するだけで確認できるのは手軽でかなり便利です。
アフィリエイトサイトを運営するなら、スマホ画面チェックは必須
アフィリエイトサイトを運営するにあたって、スマホ画面のチェックは必須です。
パソコン上で頑張ってデザインとか凝ったりしても、モバイル上でのデザインは忘れていることがあります。
以前の私もそうでした。
アフィリエイトを初めて一年以上が経ちました。
サイト管理や運営はパソコンで行いますが、案外、パソコンでサイトにアクセスする人は少ない印象です。
サイトやブログの内容にもよると思いますが、結構スマホでアクセスする人が多いです。
特に広告の場所や見え方の確認は重要ですね。
スマホを持っていない自分にとって、グーグルクロームのデベロッパーツールでスマホの画面が確認できるのはありがたいことです。