
WordPressのテーマをSimplicity→Cocoon(コクーン)に変更しました。
変更して助かる部分がありつつ、反対に困ったことも出てきたので、
解決方法を書いていきます。
Contents
コクーンにしたら困ったこと
前回、コクーンにした時にこんな設定をしたよ、こんなことが便利になったよと書きました。

ブログカードがリンクを貼るだけで表示されるとか、すっごい便利!
しかし、前回も書きましたが、困ったことがいくつかありました。
- 記事の見出し(h2、h3)のCSSが、以前のをコピペしてもうまく反映されない
- 「Regenerate Thumbnails」プラグインを使っても、トップページや関連記事のサムネイルサイズが統一されない
- ボックス内でリストが使いにくい
- カエレバ風が結局使えなかった
サムネイルサイズはいまだに解決したのかしていないのか不明瞭ですが、
それぞれ解決方法を書いていきます。
コクーンで見出し(h2、h3)のCSSがうまく反映されない
私は見出しはCSSでカスタマイズしています。
例えば「見出しh2」は、緑っぽい背景にドットの線が上下に表示されて角が丸いようにしています。
見出しのカスタマイズをCSSで以前のコードをコピペしただけなのに、
あれ?!
うまく反映されていない。サイドバーは問題なく反映されたのに。。。
見出しカスタマイズはリセットが必要
なぜかコクーンでは、見出しのカスタマイズをする場合は、一旦リセットする必要があります。
例えば「h2」をカスタマイズしたいときは、
とコードを書く前に記述する必要があります。
「h3」、「h4」をカスタマイズする場合は、
それぞれ「h2」の部分を「h3」や「h4」に変更して書いてください。
ボックス内でのリスト表示ができない?!解決方法
コクーンにはたくさんのボックスが標準装備されています。
いつも私は自作のボックスを使っていたため、コクーンのボックスを使おうとした時に、
リストがうまく表示できなくて焦りました。
そのままボックスを選ぶとこうなる
例えば、リストを作ってそのままリストを選択してボックスを選ぶとこうなります。
-
ピンク
-
赤
-
サーモンピンク
改行ごとにボックスが別れてしまいました。
思わず「違う!そうじゃない、まとめて囲って欲しいの。」と言いたくなります。
ボックスを作った後にリストを追加すると?
じゃあ、ボックスを作った後にリストを作ったらうまくいくかも?
と思ったのですが、こうなりました。
- ボックスを作った後に、
- リストを作ってみた
失敗です。
ちなみに、シフトキーを押しながらエンターを押しても、
ボックス内で改行されるだけ、リストは作られませんでした。
(<li>の部分は生成されませんでした。)
微妙な?解決方法
テキストエディターで表示されているボックスについては、
テキストエディターでリスト全部を選択して、そのままボックスを選べば綺麗に表示されます。
しかし、問題はビジュアルエディターにしかないボックスを使いたい場合。
テキストエディターでリスト全部を選択してからビジュアルエディターに戻ってボックスを選択しても、うまく表示されず。

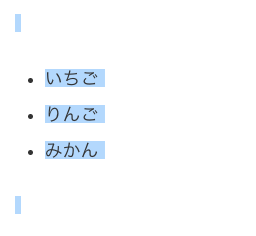
こんな感じでリストの上下の改行も含めて選択をして、ボックスを選ぶと
こうなりました。
- いちご
- りんご
- みかん
「なんでやねん。」と突っ込みたくなる気持ちを抑えつつ、
とりあえず目的は果たせたので、余分なボックスを削除して作業終了です。
ちなみに、改行ではなく「あいう」とか余分な文字でも同じ効果が得られます。
自力でカスタマイズできる人は、
「Add Quicktags」プラグインを使えば、テキストエディターでボックス設定できるので、
よく使うボックスを「Add Quicktags」に登録して使った方が早いかもしれません。
ボックス内で文章を改行したい場合は?
ボックス内で改行したくても、パソコンの「enter」キーをそのまま押してしまうと、
を押すと、こんな感じに改行できます。
サムネイルの画像サイズが揃わない
1番地味にイライラしているのは、このサムネイルの画像サイズが合わないことです。
なんで自動で統一されないのか、と。
ここが1番コクーンの困ったところで、有料テーマJINにしてやろうかと思った理由です。
(結構細かい部分で記事には関係ないといえば関係ないんですけどね。)
Regenerate Thumbnailsプラグインを使う

大堂の解決方法「Regenerate Thumbnails」プラグインを使いましょう。
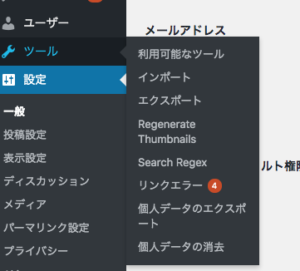
プラグイン「Regenerate Thumbnails」をインストールしたら、
wordpressのツールから操作します。

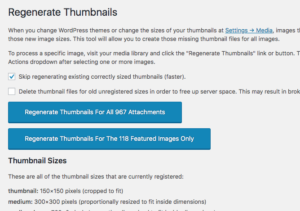
ボタンが2つありますが、
プラグインでも画像サイズが揃わない場合は?
Regenerate Thumbnailsプラグインを使っても、サムネイルの画像が揃わないことがあります。
どうするかというと、直接CSSと「functions.php」にコードを書き込みます。
検索したら「funcitons.php」だけにコードを記入する方法も載っていたのですが、
なぜか私は機能しませんでした。謎。
functions.phpに書くコード
functions.phpに書き込もうとして、改行すると行の最初に「//」が自動的に書き込まれます。
そのままコピペするとエラーになってしまいますので、コピペの一行目の「//」は削除するか、
「//サムネイルのためのコード」
など説明文を書き足しておきましょう。(「//」はこの一行はコメントだよって意味です。)
CSSに書くコード
CSSに書くコードは書く位置に気をつけないと、モバイルでもすごい大き画像が表示されてしまいます。
コクーンのCSSは最初からレスポンシブルコードに対応していますので、対応している位置に書きましょう。
高さ(height)の数値やサイズを帰る位置はお好みで変更してください。
上記はパソコン←→モバイル設定にしています。
これは試していないのでたぶんですが、functionの方で「medium」サイズに設定しているのを、
他の値に変更すると、CSSの数値も変わってくると思います。
コクーンがうまくカスタマイズできないことがあった
私はいくつかのサイトを運営しているのですが、
3つサイトをSimplicity→コクーンに変更した時に、1つのサイトだけ
全然うまくコクーンがカスタマイズできなかったことがありました。
ヘッダーをカスタマイズしても、何をチェック入れても反映されないし、
グローバルメニューの位置がタイトルより上に行って動かせないし、
関連記事の表示もおかしくて、どうにもならなかったことがあります。
この場合の解決方法は1つです。
です。
そうしたらナゼかうまくカスタマイズできた謎。
いいんです結果動けば。
コクーンは無料なのが1番すごい
なんと言ってもコクーンは無料なのがすごいのです。
なので困ったことがあっても、表示されていたり使えたら良いのです。
「カエレバ風リンクが使えなかった」については、長くなってしまったので、
次回記事にします。




またコクーンをインストールし直す。