今年お盆過ぎに、google adsenseの自動広告を設定してみました。
個人的には広告がたくさん入るサイトって見た目美しくない気がするのと、ガッついている感じが好きではないのですが、収入が上がるかの実験です。
収入が上がればそのまま、キープや下がれば自動広告の設定を外す予定です。
Contents
Simplicityでのadsense自動広告の設定方法

google adsenseでの設定
google adsenseでの自動広告の設定は簡単です。
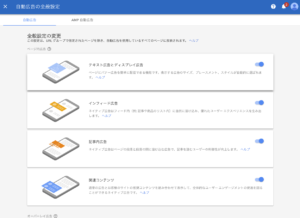
まずgoogle adsenseにログインして、左側に表示される「広告の設定」から「自動広告」をクリックします。
すると、自動広告の種類を選択できる画面が表示されますので、お好みでオンオフの設定をして、画面下の方にある「保存」ボタンをクリックしましょう。
あとは、google adsenseから提示される自動広告のコードを自分のサイトに設定するだけです。

「自動広告」の画面の右の方にある「自動広告を設定」をクリックすると、自動広告のコードが表示されます。
wordpressでの設定
google adsenseで表示されたコードを、サイトのheader部分に挿入する必要があります。
もちろん1記事1記事に挿入する必要はなく、テーマの編集にてheader.phpあたりに1度貼り付けて仕舞えば全記事に反映されます。
テーマによってどこに貼り付けるかは異なります。
simplicity2での設定方法
このサイトはsimplicityという無料テーマをしようさせてもらって居ます。
simplicityの場合は、「hedeer.php」ではなく、「header-insert.php」にgoogle adsenseの自動広告のコードを設定します。
headerって何??と疑問に思われる方は、何も考えずに設定方法を真似するだけで設定可能です!

WordPressにログインして、
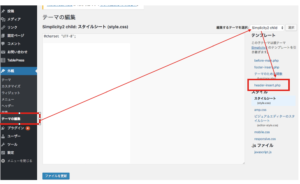
「外観」→「テーマの編集」を選択。
今回は子テーマにある「header-insert.php」にgoogle adsenseの自動広告のコードを入力するので、子テーマであることを確認して、
「header-insert.php」をクリックします。

「header-insert.php」の画面です。
google adsenseで取得した自動広告のコードは、この画面の一番下の空白にコピペすればOKです!
間違えました。正しくは途中らへんに書かれている、
「<?php if (!is_user_logged_in()) :
//ログインユーザーをカウントしたくない場合は
//↓ここに挿入?>」の下の空欄か、
「<?php //ログインユーザーも含めてカウントする場合は以下に挿入 ?>」
の下の空欄にコピペです。
どちらにするかはお好みです。
コピペしたら、一番下の「ファイルを更新」ボタンを押して終了です。
adsense自動広告の表示された場所がえげつない
設定が終われば、ちゃんと反映されているか確認しましょう。
サイトを表示すると、自分が手動で設定したことのない位置にgoogleの広告が表示されるようになります。
adsenseは手動と自動広告の両立が可能
今までの手動で貼り付けているadsenseの設定があっても、自動広告は表示されます。両立可能です。
以前は、1画面に3つまでと広告数が制限されて居たようですが、現在は不昧です。
自動広告+手動設定の広告が3つ以上表示されたら?という疑問はありますが、
この2ヶ月くらい、広告数で警告とか受けたことはないです。
adsense自動広告が表示されない場合の原因は?
自動広告が表示されない場合は、何か設定がおかしいということになります。
疑ってみるべき表示されない原因は、
- コードを貼る位置を間違えている
- 単純にまだ表示されていないだけ
- なぜか自動広告の表示回数が0になっている
です。
設定して10〜20分くらいは表示されるまでにタイムラグがあるようです。
20分くらい待って再度表示しても自動広告が表示されない場合の原因は、おそらく、
コードを貼る位置、場所が間違っています。
私が間違えたgoogle adsense自動広告の設定方法
私は最初google adsenseの自動広告がうまく表示されませんでした。
header部分にコードを貼り付けるんでしょ、と思い込みで、simplicity2の子テーマではなく親テーマのheader.phpに貼り付けていました。
しかし、表示されない。
検索して調べてみると、simplycity2での設定方法は子テーマのheader-insert.phpに貼るとのことで、コードを貼り直しました。
もしかするとgoogle アナリティクスのコードとバッティングしてたのかとも疑いつつも、(google アナリティクスのコードは親テーマのheader.phpに貼ってある。問題なく動いているのですが実はカスタマイズからコピペする部分があるのを後に発見。)
google adsenseの自動広告の表示位置がえげつない
google adsenseの自動広告は、こんなところに表示するのか!というところにまで広告が表示されます。
例えば、ヘッダー部分。

あと、サイドバーにこれでもかと広告が表示されています。
記事内でも、

こんな感じですごいところに広告を表示してくれます。
adsenseの自動広告でレイアウトの崩れを防ぐ方法
先ほどの画面のように、
長文を4行くらい書くと、adsenseの自動広告が変に文章の前後に入りこんでくれることがあります。
個人的には「ここは文章を続けて欲しいのに。」と思うことがあったので、adsenseの自動広告でレイアウトが崩れない方法を模索して居ます。
方法1:写真をうまく使う、長文にしすぎないよう小分けにする
写真を随所に入れていくと、そこまでgoogle adsenseの自動広告はえげつなく表示されないようです。
あとは、長文になりそうな時は、見出し2や見出し3などをうまく活用して小分けにすると良いです。
その方が読み手としても読みやすくなります。
方法2:囲みをうまく使う
例えば、Simplicityなら、スタイルの「ボックス」を使用することができます。
自分独自の囲み設定を作る方法
プラグインをインストール「Add Quicktag」
AddQuicktagプラグインは、HTMLエティタやビジュアルリッチエディターで提携入力に使用できるクイックタグを簡単に追加、管理してくれる便利なプラグインです。

こンな感じで、使用したいタグの開始と終了と、そのタグの名前を入力するだけです!
スタイルシートに自分独自の囲みを入力する
自分独自の囲みの基本的な設定は、スタイルシートで行います。
「外観」→「テーマの編集」で、子テーマの「style.css」に入力します。
CSSとかさっぱりわかりません!という人は若干難しいかも。
「wordpress 囲み css」と検索すると、色々と表示されますので、使いたい囲みのコードをコピペするだけなのです!
しかし、「Add Wuicktag」にどう入力して良いかわからない人もいるでしょう。
大抵は、囲みであれば、「<div class=”box”>」とかが開始タグで「/div」が終了タグです。
注意事項は、必ず「Add Quicktag」で入力するスペルを完全一致することです!
変にスペースが入力されていたり、eとaとを間違えていたりすると、うまく表示してくれません。
表示されない場合は、大抵スペルミスです。
Add Quicktagの残念なところは、ビジュアルエディタで表示を確認することができないところですね。
プレビューしないと表示が確認できないのが弱化の煩わしさがありますが、いちいちCSSのコードを入力したり確認する必要がないのは便利です!
adsense自動広告で収入が増えるのか?

adsenseの自動広告を導入して、収入がどうなったかきになる所ですよね。
大体のサイトさんで「google adsenseの自動広告を導入したら収入が増えた!」と書いておられましたが、
このサイトも例外ではなく、収入が格段に増えました!
PV数が変動して居て増えてきているので純粋なる対比はできませんが、google adsenseの自動広告を導入したら、収入が確実に増えました!!
サイトのみやすさも重要ですが、収入も大切なのでgoogle adsense自動広告は継続していこうと思います。